Lorsque l’on veut trouver une information sur internet, il n’y a probablement rien de pire que la sensation de tourner en rond sur un site qui paraissait pourtant prometteur. Liens en pagaille, structure incompréhensible… On finit par se perdre, puis par partir en espérant trouver mieux ailleurs. Quel dommage ! Un site pas ou mal organisé ne donne pas envie de s’y aventurer, et encore moins envie d’y revenir.
Quelles sont alors les grandes règles à respecter pour s’assurer que son contenu soit mis en valeur ? Comme une maison, nous vous recommandons de faire un plan des fondations avant de commencer à construire. En d’autres mots… Pensez votre architecture dans les détails pour assurer une navigation optimale et ajustée à vos utilisateurs !
1. Adapter l’expérience de navigation
Produire des contenus de qualité n’est (hélas) pas suffisant quand on crée un site internet. Beaucoup va se jouer encore plus en amont : l’organisation et l’architecture. Comment articulez-vous les pages entre elles ? Comment hiérarchisez-vous le contenu ? Le but est ici d’assurer la meilleure expérience de navigation possible à vos utilisateurs.
On trouve différents types de navigation, liés à des comportements d’internautes :
- La navigation ciblée (la plus importante : on recherche une information en particulier) ;
- La navigation libre (l’utilisateur est en mode « touriste ») ;
- La navigation par moteur de recherche (peu présente en BtoB, surtout en BtoC).
En fonction de ces comportements, les attentes des utilisateurs peuvent changer. Si navigation libre et navigation par moteur de recherche sont plus difficiles à anticiper, la plus importante, la navigation ciblée, est celle sur laquelle vous pouvez convertir de nouveaux clients le plus facilement.
Vos internautes sont venus sur votre site, peut être attirés par du contenu que vous leur proposez via un blog, et sont désormais à la recherche d’une information particulière. Pour construire votre architecture de site, ou l’adapter, vous devez d’abord comprendre pourquoi ces visiteurs sont ici. Sont-ils par exemple par un contenu blog que vous leur avez proposé ? Sont-ils attirés par le référencement naturel de votre site ? Chaque contenu que vous proposez doit servir votre tunnel d’acquisition et être intégré à votre maquette globale comme tel.
2. Ecouter vos utilisateurs et leurs besoins
Pour adapter au mieux votre site, que cela soit lors de sa création ou de sa refonte, rien de tel que de se mettre dans la peau de ses utilisateurs. Cette méthode est loin d’être gadget et vous permettra, en solo ou en partenariat avec une agence de création de site web, d’améliorer le taux de conversion et de diminuer votre taux de rebond.
Pour ceci, je vous propose plusieurs étapes :
1/ Définissez le type de votre site web.
Est-ce un site marchand ? Un site de tourisme ? Définissez en grandes phrases vos objectifs principaux. A quoi correspond votre « acquisition » utilisateurs ? Est-ce un achat ? Une inscription ?
Les cycles BtoB sont longs, et avoir un site vitrine ne suffit pas toujours. Montrez- leur, au contraire, que votre site web est doublé d’un blog actif.
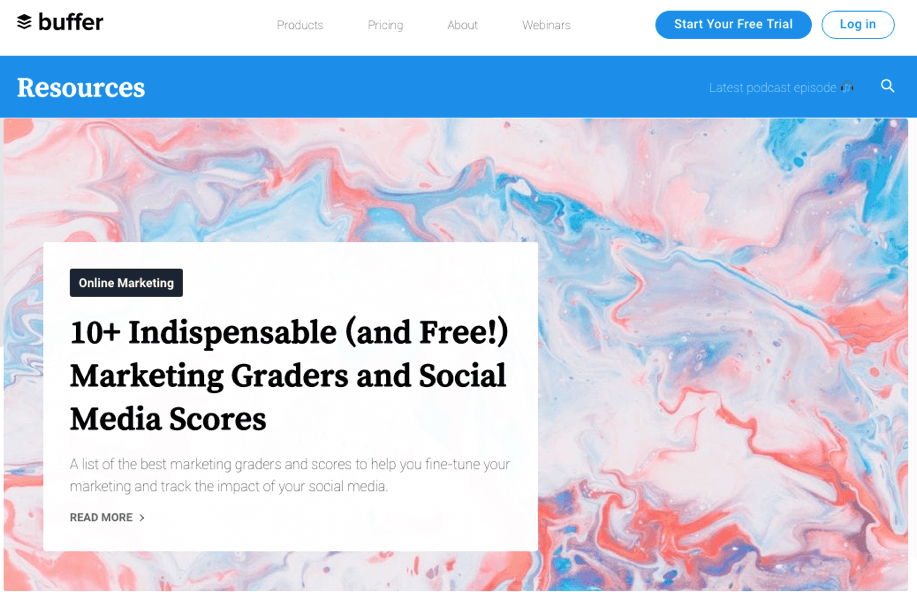
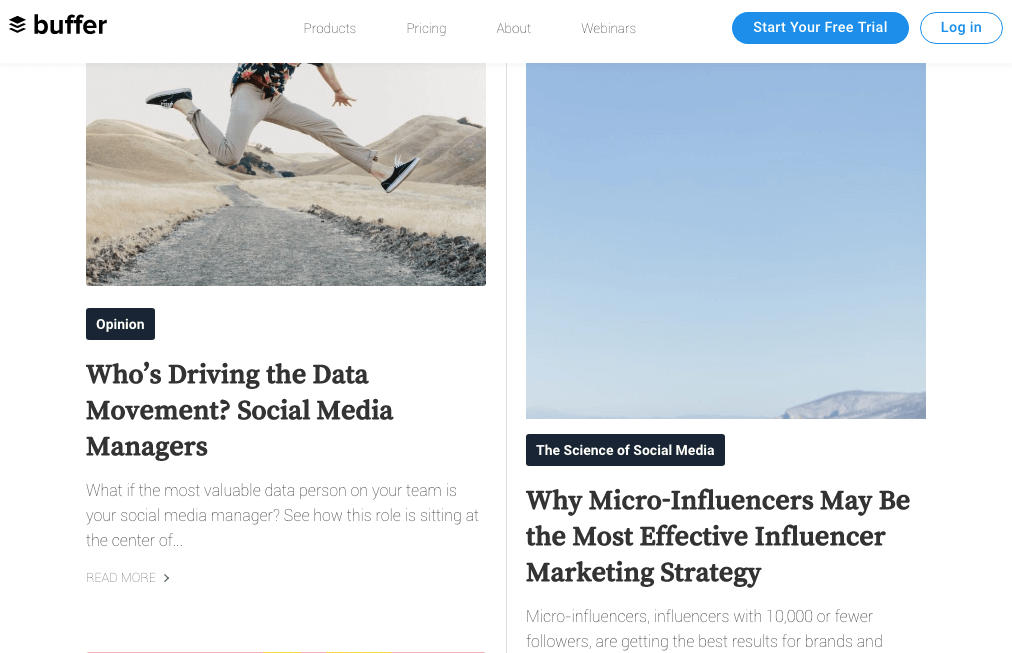
Buffer le fait très bien : cette plateforme de gestion de réseaux sociaux possède un blog fourni proposant de nombreuses ressources en community management. Ils ont même leur CTA en haut à droite de leur page de blog, au cas où ces éléments fassent pencher la balance en leur faveur.
2/ Reprenez vos personas et définissez, au vu de ces objectifs, les besoins de vos utilisateurs :
basez vous sur des recherches précédemment effectuées, ou penchez vous sur la raison de leur visite, les liens les plus cliqués, les recherches les plus fréquentes pour décortiquer au mieux ces comportements ;
3/ N’hésitez pas à rassembler ces éléments dans une user journey
Si vous avez le temps (et éventuellement un UX designer pour vous épauler) , un parcours utilisateur détaillant, étape après étape, les besoins, ressentis et points de souffrance / doutes de vos internautes tout au long de leur expérience sur le site. Cette user journey pourra vous servir de synthèse de vos observations utilisateur ;
4/ Bâtissez votre plan de site en fonction.
Vous pouvez pour ceci utiliser la méthode du tri de cartes : il s’agit d’un atelier / d’une méthode d’environ 2 heures, à faire à 5 personnes maximum.
- Préparation : Rassembler 5 personnes (maximum) responsables du contenu de votre site, aux métiers variés : contenu, développement web, marketing digital, graphisme. Si vous travaillez avec une agence web, n’hésitez pas à l’inclure. Prenez avec vous des post-its ou cartes avec les contenus du site souhaités ou existants, si vous êtes en pleine refonte. Gardez avec vous des cartes vierges, et prenez des stylos.
- Atelier
- Immersion : présentez les personas, les résultats de vos recherches, votre benchmark si vous en avez un, votre user journey éventuelle, et les cartes de contenu que vous avez préparé.
- Ajustements : discutez de ces cartes et ajustez en fonction. Vous en aviez peut-être oublié – ou trop fait.
- Groupement : faites des groupes de ces cartes en fonction de ce qui vous semble le plus logique au vu de votre site et de vos utilisateurs. Thème, alphabet, chronologique…
- Attribution : nommez les groupes créés. Quels sont ceux qui se détachent ? Discutez-en pour vous assurer que les groupes soient équilibrés.
- Analyse : Prenez en photo les résultats pour travailler plus confortablement. Interprétez, au vu des groupes, quels sont les patterns qui ressortent. N’hésitez pas à vous inspirer de structures existantes, et sortez-en une trame.
- Formalisation : Si vous avez une équipe d’UX/UI avec vous, ou de web designers demandant une formalisation digitale, vous pouvez utiliser des sites comme Realtime Board, voire Sketch, pour formaliser le parcours que vos utilisateurs pourraient faire entre vos contenus… Qui deviendront les pages de votre site.
A utiliser si :
Vous cherchez une solution rapide et économique pour construire votre plan de site ;
Vous n’avez pas peur de vous plonger dans le détail des termes à employer pour parler de vos catégories, rubriques, etc. ;
L’abstraction ne vous dérange pas dans un premier temps.
En conclusion : Une méthode à ne pas manquer, mais attention, cela n’est pas une formule magique ! De façon générale, rassembler des profils différents et arriver à un consensus est quelque chose de très fort. Combinez cet atelier à d’autres méthodes UX (zones de chaleur avec Hotjar, par exemple) pour tester en continu ces modifications.
5/ Tests
Enfin, si vous avez le temps et les ressources, avant de faire appel à une équipe de développeurs ou web designers, n’hésitez pas à faire tester des maquettes de vos nouvelles pages. Les retours collectés vous seront précieux !
3. Construire son arborescence
Dans le cadre de la construction d’un site internet, on retrouve plusieurs types d’architectures web. Ces architectures fondamentales influencent beaucoup l’expérience utilisateur de visite de votre site.
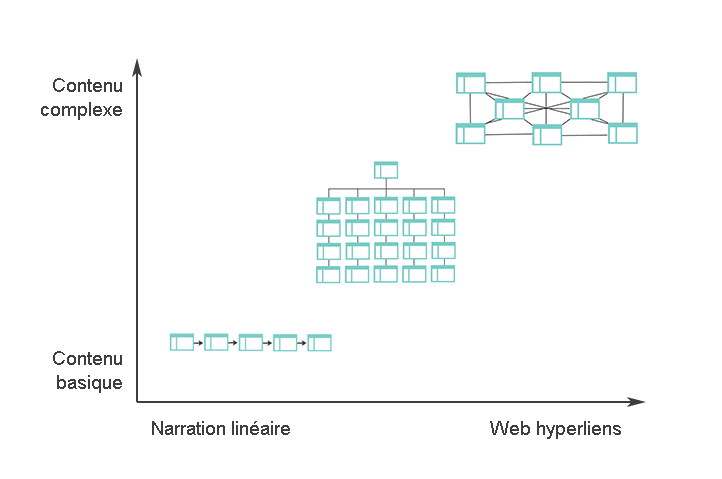
On trouve notamment, comme le décrit Abimes-concept :
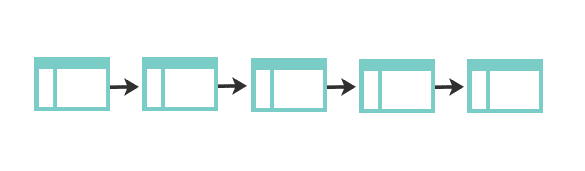
Les structures séquentielles, où les pages sont organisées sous forme de suite (chronologique, thématique…) Cette structure vous permet de dérouler les pages de votre site web comme une histoire, idéale pour les contenus ayant besoin de guider l’utilisateur, du plus général au plus précis, du plus simple au plus complexe.
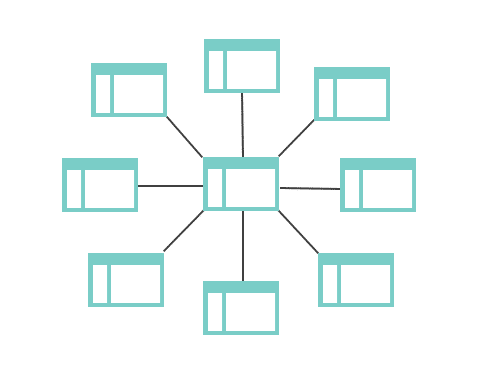
Les structures hiérarchiques à « étoile », où les contenus gravitent autour d’une page d’accueil unique. La structure en étoile est pratique dans le cadre d’une gestion de contenus à l’identité visuelle très différente : vous avez plusieurs produits avec un univers très fort ? Cette structure est sans doute faite pour vous.
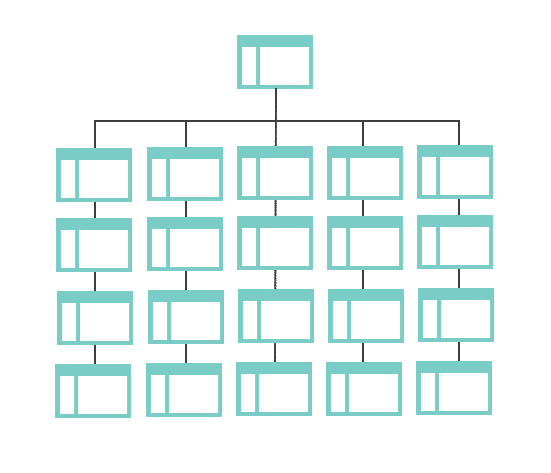
Les structures hiérarchiques à plusieurs niveaux, où les contenus sont organisés en catégories, sous catégories, sous-sous catégories… Cette structure est excellente pour une indexation optimisée d‘articles, et les utilisateurs y sont habitués.
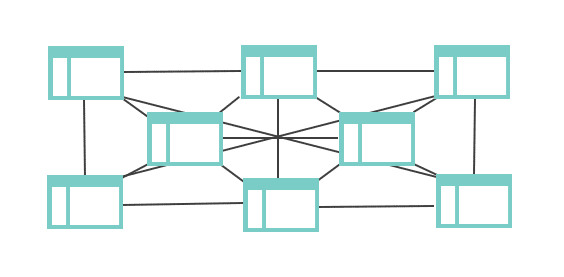
Les structures web, plus complexes, répondant à la fois à des règles de catégorisation mais aussi à un maillage horizontal, liant les articles par thèmes et par contenu. C’est la structure que nous recommandons, car elle met en valeur le contenu de votre site.

4. Mettre en place son site : nos conseils
Gardez à l’esprit que l’architecture de l’information est un tout mêlant UX design, UI design et web design. Ne vous contentez pas de bien agencer vos pages : guidez vos utilisateurs et rassurez-les. Pour ceci, quelques conseils :
- Gardez un repère de navigation globale visible et accessible en permanence. Il rassure les utilisateurs et leur permet de revenir rapidement à la page d’accueil si nécessaire. Lorsque vous concevez votre interface web, décidez d’un emplacement et tenez vous-y. Vous pouvez fixer cette barre de menu en haut, en pied de page, voire sur les côtés de votre site, en fonction de votre charte graphique et de votre univers.
Envie d’inspiration ? Cet article vous propose de nombreux exemples de barres de menu fixes. - Usez (et abusez) des fils d’Ariane. Aussi appelés breadcrumbs en anglais, ces outils de navigation locale permettent de détailler à l’utilisateur où il se trouve tout au long de son avancée. Autrefois assez rares, les fils d’Ariane sont devenus des composants essentiels d’UI. Petit conseil UI : Pour les mettre en place de la meilleure façon possible, placez les breadcrumbs en haut de votre page, séparez-les du symbole « > » suggérant un mouvement, et mettez en gras le dernier élément.
Exemple : onedirect.fr, élu meilleur site BtoB 2018. Ce site e-commerce fait (entre autres) très bon usage des breadcrumbs.
- Reliez les articles entre eux en faisant usage de la navigation groupée. Menez vos utilisateurs de page en page en liant chacun de vos contenus à un contenu similaire par des liens ou CTAs (call to action) en utilisant la logique de cocon sémantique. Cette technique vous permettra de densifier ce que l’on appelle le « maillage interne » de votre site, autrement dit les liens non structurels entre pages. Cette technique entraînera une impression d’un site plus dense et riche.
5. Pour aller plus loin
Une fois le plan de votre site fixé, sa structure solide, vous allez pouvoir planifier votre contenu. N’hésitez pas à faire un petit benchmarking de vos concurrents et inspirations, qui sont passés par les mêmes questionnements que vous. Evidemment, ne copiez pas (trop) ! De manière générale, nous vous recommandons de ne pas calquer votre structure web à l’organisation interne de l’entreprise. Si c’est un système qui fonctionne bien, il ne sera pas forcément lisible à l’extérieur… Et pourrait vous desservir.
Tout au long de ces étapes de conception, nous vous recommandons de faire très attention à vos mots : ils doivent être compréhensibles immédiatement par le visiteur, courts, fonctionnels, et ne pas « polluer » l’expérience de navigation. La tentation est grande de donner toutes les informations à vos utilisateurs en même temps, mais cela desservirait votre message global. Une structure claire peut vous aider à justement scinder ces contenus, et faire profiter à ceux qui veulent toujours en savoir plus de contenus supplémentaires.
Votre plan de site est fixé, mais entre votre charte graphique, votre identité de marque et les attentes de vos utilisateurs, vous ne savez pas comment designer votre site ou concevoir son interface ? Nous avons 10 règles d’or d’ergonomie à respecter pour vous guider dans cette nouvelle aventure !
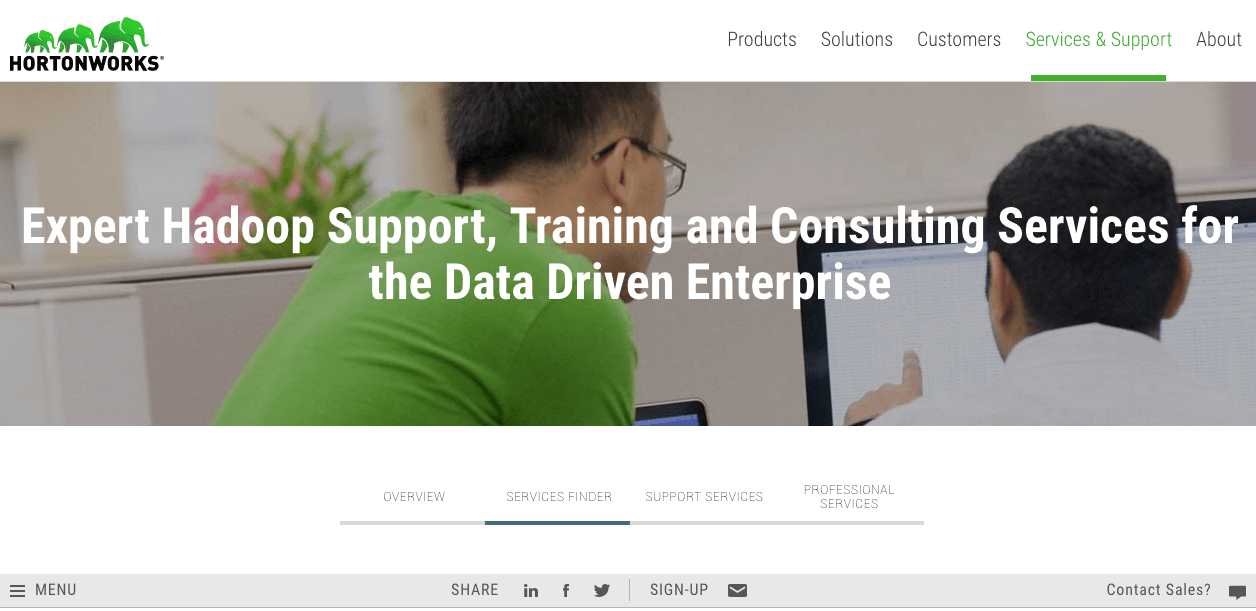
Besoin d’inspiration ? Hortonoworks, une entreprise de gestion de données pour professionnels, possède un site très bien fait.

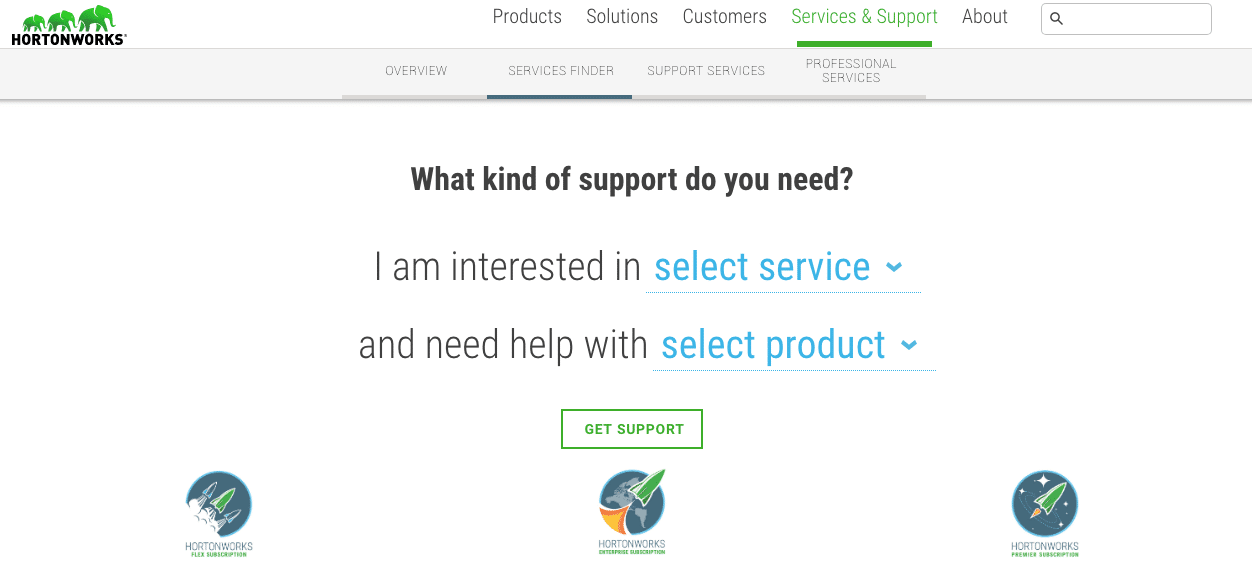
Le menu déroulant de la barre de navigation peut être déroutant. En effet, les termes utilisés sont clairs mais assez techniques, et il est parfois compliqué de savoir ce que l’on attend exactement de ce type de services. Hortonworks y a pensé. En déroulant le long de cette page, cette section apparaît :

C’est parti ! Après avoir suivi ces méthodes, votre site n’aura plus de secret pour vos visiteurs.
Pour découvrir d’autres articles ou pour vous aider dans votre projet de refonte ou de création de site web, parcourez notre blog !