Google vient de réaliser un test pendant une semaine : ajouter les favicons ou logos des sites dans les résultats de recherche. Le célèbre moteur de recherche a presque aussitôt fait marche arrière, mais les urls sont toujours situées au dessus du titre, rendant notre hack pour ajouter une émoticône dedans encore plus performant. On vous explique ce hack dans cet article.
L’affichage des favicons dans les résultats Google
Voici par exemple comment apparait la favicon de Plezi dans les pages de résultats de Google (aussi appelées « SERP » pour Search Engine Result Page) :
Pour l’afficher, suivez ce guide, ou utilisez un CMS comme WordPress puisque c’est une fonctionnalité de base.
Mais ce n’est pas l’objectif de cet article.
L’objectif de tout responsable marketing avec la casquette SEO est d’optimiser le taux de clic dans ces pages de résultat de Google.
À notre disposition :
- Le titre ;
- L’URL, ou le fil d’ariane (c’est à dire le découpage des urls en site / catégories / pages) ;
- La méta-description (= les deux lignes sous le titre).
Auparavant, nous avions vu des sites ajouter des signes spéciaux dans les URLs afin d’attirer l’oeil. Avec ce hack, on va le faire directement dans le fil d’ariane, situé maintenant au dessus du titre. Et comme les favicônes ont disparues, vous ressortirez encore plus dans les résultats de recherche !
Comment afficher une émoticône dans le fil d’ariane
Avec la mise à jour et l’ajout de favicon, on peut maintenant ajouter des émoticônes directement dans le fil d’ariane, ce qui donne :
Nous avons donc une petite fusée qui s’affiche directement dans le fil d’ariane à la place du /fr/ de notre URL.
Comment nous avons fait ?
Ce petit hack est né d’une discussion avec Daniel Roch de l’agence SEOMix qui nous a accompagné sur la refonte du site. Notre problématique était d’améliorer ce qui s’affichait en fil d’ariane à la place de /fr/ dans l’url, mais aussi de gérer la traduction sur le site anglais.
Notre site est sur WordPress et nous utilisons le plugin Yoast SEO. Il s’agit donc simplement d’un paramétrage :
- Allez dans le back office WordPress puis « SEO » (le plugin Yoast)
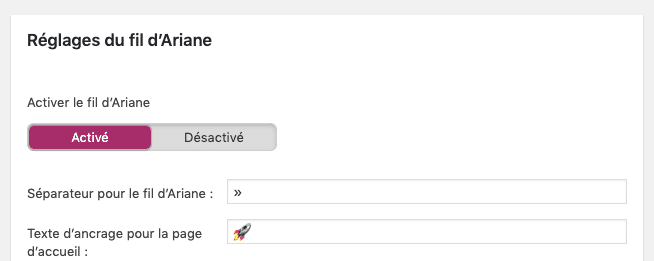
- Allez dans « Réglages SEO »
- Allez dans « Fil d’Ariane »
- Activez le si ce n’est pas déjà fait
- Modifiez le « Texte d’ancrage pour la page d’accueil »
- Notre page d’accueil n’étant pas à la racine du site mais sous /fr/, nous avons donc ce rendu avec la petite fusée entre le nom du site et le nom de la catégorie de l’article de blog.
Retour d’expérience et constats
Nous alimenterons ici les résultats du taux de clic dans les SERP avec ce petit hack, mais on peut déjà dire que l’indexation de notre article d’hier sur les statistiques en emailing B2B est un succès puisqu’il est directement venu piquer la position zéro devant de beaux sites comme SendinBlue ou Sarbacane moins de 5 heures après sa publication :
Quelques constats et remarques :
- L’émoticône ne s’affiche pas sur la position zéro, mais bien dans les SERP classiques.
- Nous pensions que l’émoticône ne s’affichait pas avec les pages AMP, mais c’est en fait possible avec l’extension « AMPforWP » dans l’onglet traduction.
- Si cela se démocratise, ce sera la guerre et il y a fort à parier que cela nous pénalise à terme, on sera donc très vigilants.
- Au fur et à mesure que les robots Google crawlent de nouveaux nos articles, il ajoute l’émoticône dans certains articles. C’est plutôt aléatoire et on n’arrive pas encore à comprendre pourquoi il le fait sur certains et pas d’autres.
Vous avez tenté de le faire sur d’autres plateformes que WordPress ? Vous souhaitez qu’on échange sur ce hack ? Commentez simplement cet article !
PS : on a failli mettre une émoticône aubergine 🍆 pour ce test SEO, on a bien fait de rester sobres…. 😅







bonjour, super astuce est-il possible de faire de même mais sans le plugin Yoast ?
merci
Christophe
Bonjour,
Je ne l’ai jamais fais mais il n’y a pas de raison : Yoast permet « juste » de le faire simplement.
Concrètement il s’agit de l’ajout d’un balisage « data-vocabulary », mais il faut utiliser le schéma-org car il ne marchera plus en avril : https://webmasters.googleblog.com/2020/01/data-vocabulary.html
J’ai tenté de le faire avec Rank Math, il y a un champs appelé Prefix Breadcrumb, j’ai supposé que c’était ça, mais visiblement ça ne s’affiche pas… zut !
Merci pour ce test Priscillia, potentiellement cela peut prendre du temps. Vous pouvez vérifier dans le code source si l’émoticone est bien présente aussi…
Votre émoticône s’affiche maintenant sur la position zéro 😉
Wow super merci Alexandre de nous avoir prévenu !
Je vais attendre un peu avant d’éditer l’article car Google change presque chaque jour son affichage, il semblerait qu’ils procèdent à des AB-tests… Parfois l’URL est au dessus du titre, parfois en dessous. En tout cas la fusée reste et c’est très positif sur notre CTR pour le moment !
Bonjour,
Est ce qu’il est possible de mettre des émoticônes uniquement sur les pages articles? Je pose cette question parce que j’aimerais avoir un émoticône sur notre page d’accueil et malheureusement ça ne ressort pas. Merci beaucoup pour votre retour.
J’ai l’impression que ça ne s’affiche que lorsqu’il s’agit de « sous page » en effet…