Savez vous qu’une grande partie de l’ergonomie de votre site peut être réalisée (et testée) avec quelques feuilles de papier et un crayon ? Pas besoin de dégainer pour le moment les gros moyens : graphistes et développement web arriveront dans un second temps.
Grâce à ces méthodologies du zoning et wireframing, vous allez pouvoir gagner du temps, alléger la charge de vos équipes de développeurs et vous concentrer sur ce qui est important, ce dès la création de votre site web. C’est d’autant plus précieux si vous travaillez avec une agence webdesign ou de création et vous épargnera de nombreux allers-retours. Ces phases interviennent juste après le parcours utilisateur et vous permettent de créer des maquettes à la fidélité croissante.
1. Le Zoning, premier découpage et gestion de contenus
En ergonomie, le zoning est une méthode visant à définir, par grands blocs, la structure de votre page. C’est un schéma qui va indiquer les éléments-clés du gabarit (modèle type de votre page web), leur taille et leur positionnement les uns par rapport aux autres.
Vous avez logiquement sous la main tous les éléments nécessaires à un premier brouillon de votre site : vous avez mené des entretiens utilisateur, bâti votre arborescence et établi le parcours des internautes sur votre site internet. Ces méthodes vont vous permettre de poser les éléments les plus importants et ainsi éviter une erreur fréquente dans la création de site web : l’optimisation (trop) prématurée.
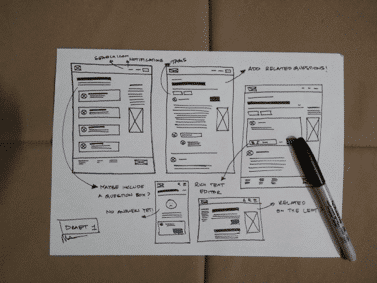
Dans ce premier temps, vous allez décider de l’organisation de vos contenus, page par page (ou, comme on dit en UX, « écran par écran »). Vous allez pour ceci faire ce que l’on appelle un schéma de basse fidélité, c.a.d un brouillon ni esthétique ni figé. Cela se matérialise souvent via… une feuille et des rectangles au crayon à papier ! Vous pouvez également le faire directement en digital avec un éditeur graphique ou même Powerpoint. L’essentiel, c’est de brainstormer. Vous allez décider, de façon schématique, de l’emplacement de votre barre de navigation, des menus, des CTAs… Cette phase est essentielle pour toutes vos pages web « clés » : accueil, pages types, articles…
Vous pouvez travailler avec plusieurs supports pour vous assurer que les rendus web (1280 x 800 px), mais également mobile (320×480 px) et tablette (768 x 1024 px) soient travaillés. Si vous cherchez des mockups à imprimer, vous pouvez trouver des ressources gratuites sur des sites internet spécialisés comme Sketchize.
Prévoyez une certaine flexibilité dans votre mise en page ! Les développeurs, graphistes ou responsables en UI design devront s’assurer que les différents navigateurs soient pris en compte, et que, bien sûr, votre site soit responsive.
N’oubliez pas l’espace de « fold » en bas de page. Aussi appelée « ligne de flottaison », cette zone détermine l’espace sur votre page qui n’est visible par les internautes qu’après défilement (ou scroll). Cette zone, bien exploitée, vous permet d’afficher, sur toutes les pages, votre identité, éventuellement un plan de site, une adresse…
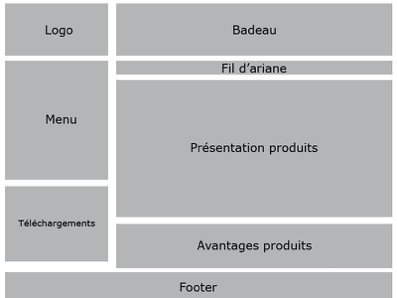
Concrètement, le zoning ressemble à ceci :
C’est un premier débroussaillage par blocs, qui vous servira de base à la prochaine étape, le wireframing. En fonction du cœur de métier de la personne le réalisant – et de son habitude- le zoning peut intégrer quelques un des éléments du wireframing, comme ici :
Un cas intéressant est celui de UX trends : site internet permettant de rassembler, année après année, les tendances de l’UX, il est (presque) pensé comme un journal. On voit alors apparaître les zones plutôt clairement, même après développement – je vous laisse en juger par vous même !
2. Wireframing : ajouter des détails
Le wireframing est, en ergonomie web, une méthode permettant de faire apparaître l’interface de son site web, page par page, de façon simplifiée. Cette représentation visuelle, en plus de définir les zones (donc d’englober le zoning), détaille aussi quelques éléments comme les premiers verbatims ou des considérations graphiques. Aussi appelé « maquette fonctionnelle », ce schéma permet de rendre facilement une page plus ergonome.
Le wireframing va vous permettre de transformer les blocs du zoning en quelque chose de plus précis : nous passons désormais à une étape de fidélité dite « moyenne » : les grands éléments d’ergonomie sont fixés, mais leur contenu peut encore varier. Vous pouvez prêter plus d’attention au détail et commencer à imaginer le nom des titres, des sections … Pour cette étape, plusieurs écoles : continuer à faire les maquettes sur papier, ou passer sur un outil de wireframing.
Ne vous souciez pas de la taille des éléments, de leur alignement ou de leur couleur… Ça, c’est votre graphiste, UI designer ou agence de création qui s’en chargera. Pour cette étape, n’oubliez pas de ressortir les résultats de votre recherche utilisateur : a quel endroit ont-ils besoin d’être rassurés ? A quel type de contenu s’attendent-ils ?
C’est le moment de faire votre cahier des charges : définissez le comportement de chaque élément de votre page. Sont-ils cliquables ? Changent-ils au survol ? Les pages s’ouvrent-elles dans un nouvel onglet ? Vous pouvez également faire votre « liste de courses » graphique : quelles inspirations souhaitez-vous pour le site, quelle ambiance ? La gestion de contenus va vous faire poser ces questions très rapidement. Essayez de ne pas vous faire aspirer dans des détails, mais notez bien tout ce qui a trait au comportement utilisateur : on l’a vu, cela sera la base de l’expérience sur votre site web.
Pour symboliser des paragraphes, n’hésitez pas à utiliser du lorem ipsum (www.lipsum.com) afin de commencer à modéliser l’espace nécessaire à chaque élément. Je vous recommande cependant de passer le plus vite possible à un contenu écrit par vous : le travail d’ajustement sera moindre par la suite. A cette étape, il peut également être intéressant de définir où chaque type de contenu sera positionné, notamment si vous cherchez à optimiser votre site pour apparaître le plus haut possible dans les recherches Google. Si vous cherchez à atteindre la « position zéro » notamment, (résultat de recherche au dessus des liens naturels), assurez vous que votre contenu principal soit bien présent dans des zones dites « chaudes » : titres, h1, h2…
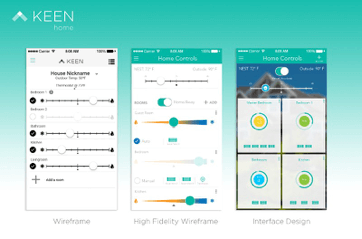
Vous avez du mal à savoir à quoi cela ressemble, concrètement ? Keen Home a mis en ligne sur son blog leur processus de zoning et wireframing, étape par étape. Vous retrouvez donc les étapes d’incarnation des maquettes, d’abord sur papier, puis en moyenne fidélité, avant de passer à la haute fidélité.
3. Zoning, wireframing… quels outils ?
Si vous êtes un accro de l’écran, voici une liste d’outils que nous vous recommandons pour aller plus vite et transmettre à vos équipes des résultats propres et utilisables rapidement :
- Mockflow : outil de zoning et wireframing très complet vous permettant de concevoir une maquette en quelques clics. Cet outil vous permet de partager votre travail en équipe et dispose d’une large librairie de ressources (icônes, mockups, stickers…) pour des rendus d’interface très propres
- Iplotz : un outil très complet, à télécharger, vous permettant de créer gratuitement 5 pages de wireframes. Il ne prend pas en charge l’aspect design mais est très facile à prendre en main.
- Balsamiq : téléchargeable, pratique et complet, cet outil est très apprécié. L’équipe derrière propose également des cours et conseils en UI et UX. Son efficacité redoutable tient dans le fait qu’il reproduise l’effet de dessiner sur une feuille de papier. Difficile de faire plus simple à prendre en main !
- Axure RP : cet outil, téléchargeable, prend en main de façon très complète tout le processus de conception d’un site web, sans code : du parcours utilisateur à l’arborescence, il vous permet de livrer, au pixel près, une version à développer. C’est un outil collaboratif qui fonctionne également sur d’autres supports comme plaquettes et brochures.
- Figma : on ne présente presque plus cet outil apprécié par les UX, UI, et chefs de projet. Il prend en main le wireframing, le zoning et le design de façon collaborative, en local (téléchargeable) ou en ligne – pratique pour travailler avec des freelances par exemple. Les rendus sont excellents et on peut travailler page par page pour designer l’intégralité d’un site en quelques heures.
- Sachez également, pour les petits budgets, que l’on peut déjà faire des merveilles avec Powerpoint…
4. Et ensuite ? Le travail des UI et des graphistes
Arrive la phase de prototype à haute fidélité, où contenus et visuels sont fixés (presque) au pixel près. Que leur arme de prédilection soit Photoshop, Figma ou Illustrator, c’est le moment de laisser la main aux graphistes et UI designers. Si votre cahier des charges fonctionnel et graphique est au point – si vous avez suivi nos conseils de méthodologie UX, d’ergonomie et d’architecture aucune raison qu’il ne le soit pas- vous pouvez laisser la main en toute sérénité !
Notez cependant que vous pouvez, avec les outils que nous vous avons fourni, souvent pousser très loin la fidélité de vos maquettes. Si vous avez le temps, et que notre série d’articles vous a inspiré, lancez vous ! N’hésitez pas à faire revoir l’intégralité de votre processus par un UX/UI pour plonger plus en détail dans ces méthodologies fascinantes.
Maintenant que nous vous avons partagé tous nos secrets pour la mise en page de livres blancs, il ne vous reste plus qu’à essayer ! N’hésitez pas à laisser libre court à votre créativité et à essayer diverses compositions, jusqu’à trouver celle qui vous ressemble.