Votre site web, vous le connaissez bien, peut-être même un peu trop ! Résultat : vous manquez d’objectivité. Après des heures passées à le perfectionner, il est complexe de savoir comment vos prospects perçoivent votre site.
La meilleure façon d’identifier les défauts de votre site, est encore d’observer ceux qui l’utilisent : aka vos visiteurs et leurs multitudes de parcours possibles.
Et si vous pouviez savoir comment les visiteurs web perçoivent votre site ?
C’est désormais possible ! Pour cela, il existe un outil 100% gratuit pour vous permettre d’analyser les interactions des internautes avec votre site web.
Sorti en octobre 2020, Clarity est une plateforme pour analyser votre site web et ainsi améliorer l’expérience utilisateur.
1. Présentation de l’outil Clarity
Clarity est un outil proposé par Microsoft afin de pouvoir visualiser dans son ensemble les performances de votre site web. Cet outil permet une analyse de la navigation des internautes tout en respectant la vie privée et les réglementations européennes en étant conforme au RGPD (Règlement Général sur la Protection des Données).
Microsoft Clarity présente trois sections différentes pour l’analyse de la navigation : le tableau de bord, les enregistrements et les heatmaps (ou carte thermique).
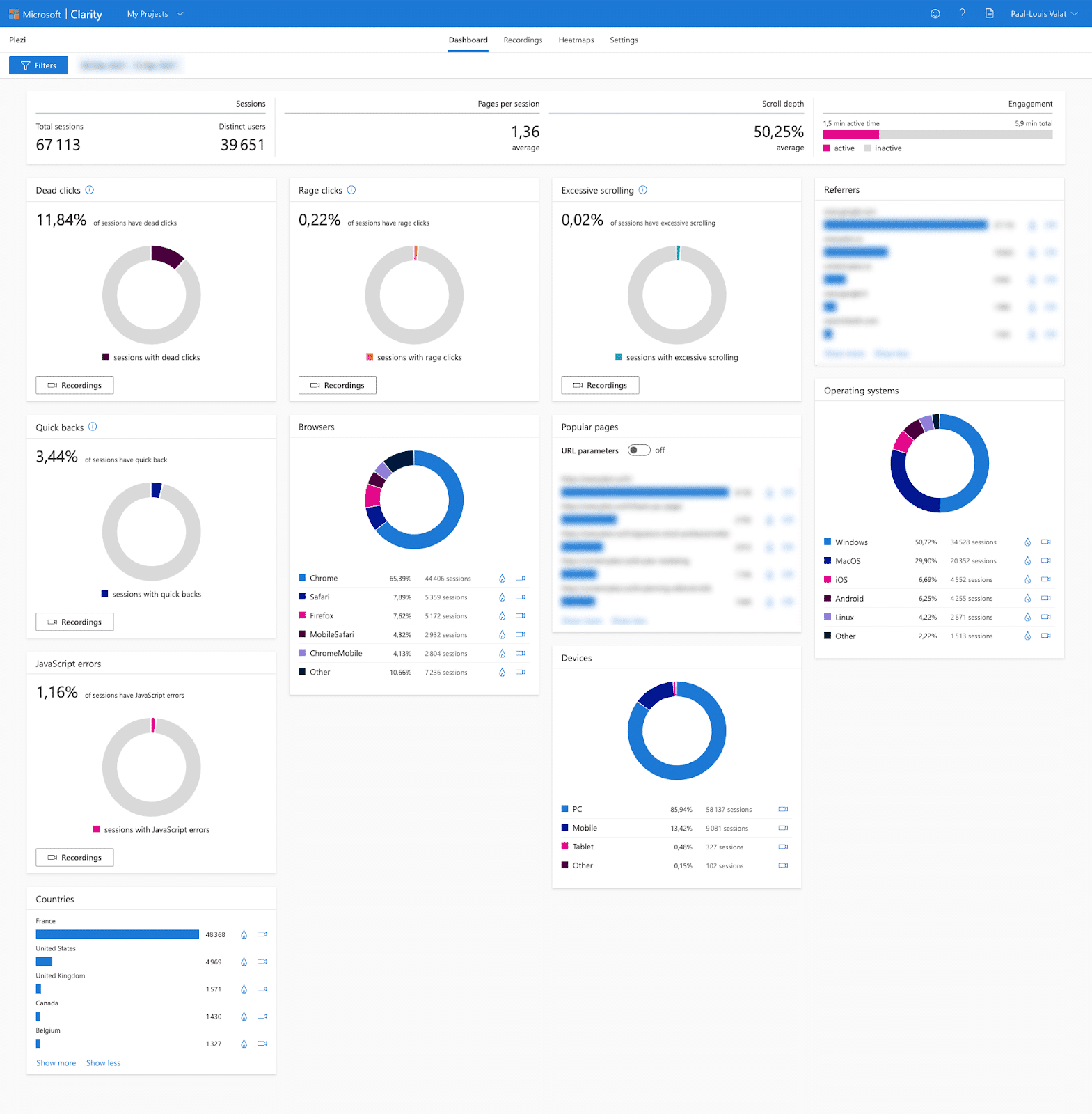
1.1 Tableau de bord
Dans cette première section, nous retrouvons des indicateurs tels que :
- Dead clicks qui montre les clics dits morts sur une certaine page par session, soit il n’y a aucun retour dans un délai raisonnable.
- Rage clicks qui permet de définir s’il y a eu plusieurs clics successifs sur une zone définie sur une certaine page.
- Excessive scrolling qui indique lorsqu’un internaute fait défiler trop loin une page.
- Quick backs informe si un utilisateur arrive sur une certaine page et revient sur la page précédente dans un laps de temps très court.
Nous retrouvons d’autres informations qui évaluent un site internet comme l’engagement, la profondeur de défilement, les pages populaires, les erreurs javascript, et pleins d’autres.
Tous ces détails permettent de savoir où se trouvent les éléments pertinents ou non de votre site web. Le but étant d’offrir une expérience optimisée aux internautes et de limiter les points de fuite.
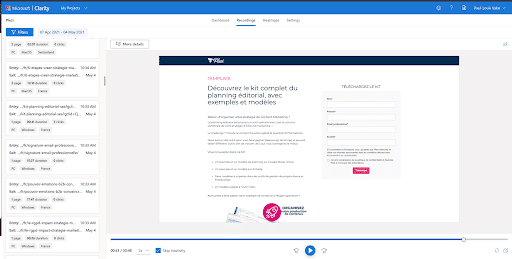
1.2 Enregistrements
Dans une seconde section, l’outil nous présente les enregistrements des sessions s’étant déroulées sur votre site. Cette possibilité d’avoir accès à la navigation des internautes sur votre site est un réel atout.
En effet, nous pouvons analyser le comportement de nos utilisateurs en temps presque réel et ainsi comprendre si les call-to-action sont mis en valeur, si les éléments importants de certaines pages sont facilement accessibles, s’ils sont lus, etc. Cela permettra de répondre à de nombreuses hypothèses sur le bon fonctionnement du site.
Lors de la lecture d’une vidéo d’un internaute navigant sur votre site, vous pourrez voir combien de temps exactement celui-ci est resté sur votre site, regarder ou passer ses temps d’inactivité mais également voir ses clics, ainsi qu’observer les éléments sur lesquels il a cliqué.
Grâce à ces vidéos, nous vivons la navigation de l’utilisateur et certains détails peuvent nous aider à optimiser l’UX du site internet. Un large panel de comportements peut être visionné grâce à ces enregistrements.
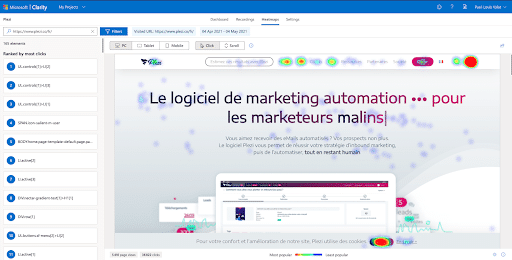
1.3 Heatmaps
Dans la dernière section, nous retrouvons la heatmap, ou carte thermique, qui va pouvoir nous indiquer toutes les zones de chaleur du site en question. Cette fonctionnalité est un atout pour connaître les zones les plus fréquemment cliquées sur les différentes pages d’un site. De plus, cela vous permettra également de savoir jusqu’où un internaute scrolle votre page avec un mode éponyme.
Vous pourrez analyser les différentes zones de chaleur sur les différents appareils : PC, Tablette et Mobile. Ainsi, cela permet d’indiquer où sont les erreurs à corriger, s’il y en a, et sur quel type d’appareil en priorité.
Cette section est utile pour procéder à des A/B testing de plusieurs pages. En effet, il est possible de tester plusieurs call to action, de disposer des blocs de textes ou descriptifs de plusieurs façons, etc. Ainsi, grâce aux zones de chaleur, au nombre de clics et au scroll des internautes, vous arriverez à conclure ce qui fonctionne le mieux.
2. Installation de Microsoft Clarity sur votre site
Pour installer cet outil sur votre site internet, rien de plus simple. En effet, vous pouvez intégrer cette fonctionnalité de trois manières différentes :
- La première option étant d’intégrer le code en brut dans le code source du site.
- La seconde option est d’utiliser une extension disponible sur plusieurs CMS comme WordPress, Shopify, etc.
- La dernière option, et la plus fréquemment utilisée, est d’intégrer le code via des plateformes de tracking telles que Google Tag Manager. En effet, cette méthode permet de ne pas avoir besoin de l’intervention d’un développeur.
En règle générale, il est conseillé d’utiliser Google Tag Manager pour gérer votre tracking. De fait, cette solution est conseillée pour paramétrer Microsoft Clarity sur un site internet.
Le processus d’intégration du code sur Google Tag Manager est extrêmement simple et c’est celle que nous vous recommandons. Pour vous aider, nous allons vous détailler les étapes :
- Tout d’abord, il vous faut créer un compte Google Tag Manager. Installez un container au nom de votre site
- Intégrez le code GTM sur votre site internet avec l’explication de Google Tag Manager
- Ensuite, créez un compte Microsoft Clarity
- Créez un nouveau projet et renseignez les champs indiqués
- Retournez sur Google Tag Manager et créez une balise :
– Type de balise : HTML personnalisée
– Intégrez le code fourni par Microsoft Clarity
– Indiquez « All Pages » sur le déclenchement
Vous n’avez plus qu’à cliquer sur « Envoyer » pour que votre compte Microsoft Clarity soit fonctionnel.
3. L’utilisation de Microsoft Clarity
Cet outil va vous permettre de solutionner diverses hypothèses de votre site internet. Si vous vous questionnez sur une nouvelle catégorie mise en place sur le menu de votre site, il est intéressant de voir si celle-ci performe.
3.1 Analyser la performance de vos menus
Microsoft Clarity va pouvoir vous informer sur la performance de cette nouvelle rubrique de votre menu. Vous pourrez ainsi analyser si les internautes viennent souvent sur l’onglet, s’il est facile d’y accéder et si cette catégorie est pertinente. Vous pourrez également suivre leurs sessions en vidéo et voir comment ils interagissent avec le nouveau terme du menu.
3.2 Trouver le meilleur emplacement pour vos éléments interactifs
Vous décidez d’intégrer une vidéo de présentation de votre entreprise sur la page d’accueil de votre site web. Il serait donc pertinent de savoir si les internautes s’intéressent à cette vidéo.
Avec Microsoft Clarity, vous pourrez découvrir cela grâce aux zones de chaleur, au taux de clics ainsi qu’aux enregistrements vidéo. Si vous remarquez que vous n’avez pas beaucoup de réaction sur cette vidéo de présentation, vous pouvez réaliser d’autres tests comme la placer sur une zone de la page où les internautes ont tendance à rester longtemps avec leur souris, d’après les zones de chaleur. Ainsi, vous êtes sûr de toucher les utilisateurs.
3.3 Optimisez vos formulaires
Vous avez un formulaire qui ne performe pas suffisamment et souhaitez savoir comment l’optimiser. Pourquoi les internautes ne remplissent-ils pas ce formulaire ? Y a-t-il des abandons en cours de route ? Peut-être y a-t-il trop de champs à remplir et que l’utilisateur se lasse ou bien le formulaire n’est pas assez visible. Auquel cas la zone de chaleur va pouvoir nous montrer qu’il y a peu de passages sur cette zone.
3.4 Évitez les frustrations de vos internautes
Vous ne le savez peut-être pas, mais il est possible que les internautes interagissent inutilement avec des éléments de votre site. Par exemple, un élément peut ressembler à un bouton, incitant vos visiteurs à cliquer dessus. Pourtant, rien ne se passe et vous voilà face à un utilisateur frustré.
Ce genre de mauvaise expérience peut décourager des leads potentiels à revenir sur votre site.En analysant les dead clics de votre site vous pouvez identifier facilement tous les éléments prêtant à confusion de votre site.
3.5 Détecter les pages qui ne répondent pas aux attentes de vos visiteurs
Vous avez créé une nouvelle page qui attire des visiteurs web mais ne convertit pas ces derniers ? Peut-être qu’ils n’y trouvent pas l’information qu’ils attendaient. Cette situation crée alors un effet déceptif chez vos internautes.
Pour l’éviter, Clarity nous permet de détecter les “quick backs” c’est à dire lorsque les internautes reviennent vite en arrière après avoir cliqué sur une page. Vous pouvez alors repenser la page pour qu’elle s’inscrive mieux dans le parcours utilisateurs.
Le but de toutes ces analyses est de pouvoir déterminer la pertinence des nouvelles stratégies UX/UI à mettre en place sur votre site internet. Ainsi, vous bénéficierez de données qui valideront ou non les nouveautés et changements de votre site.
L’outil Clarity offre ainsi des perspectives très intéressantes pour ceux qui cherchent à faire évoluer continuellement leur site internet et répondre aux demandes de leurs prospects.
Si vous souhaitez faire appel à une agence de référencement pour intégrer Microsoft Clarity, n’hésitez pas à contacter l’entreprise Zaacom.









Bien intéressant